Describing Colours with RGB Values
What colour is your hair? Or your coat? Or the background of this page? How can you describe to someone else exactly what colour they are, so that they could reproduce them exactly? This interactive page shows how we can use the hexadecimal representation of the amounts of red, green and blue to describe a colour - and it allows you to "mix" your own.
This is something that you quite often want to do in Computing or ICT, for example to match the colour of your web-page to the colours in your logo. There are various ways to describe a colour, but probably the most common is to describe the amount of red, green and blue that make the colour. The HTML and CSS colour-coding system for web-pages converts the amounts of red, green and blue into their hexadecimal equivalents and then combines the values in the order RGB.
Each colour is measured on a scale from 0-255, which is 0-FF in hexadecimal. Combining the three colours gives a six-digit colour code with 256 x 256 x 256 = 16 777 216 possible values.
You can use the controls below to mix your own colour and see what the corresponding colour code would be. Note that combining colours is like combining light (i.e. the reverse of using a prism to split white light into a rainbow), rather than mixing paint, as can be seen in the section headed Lights. Imagine that you're controlling the brightness of three coloured lights that overlap - the colour of the overlapping area is the colour we're describing.
RBG Values
Lights
Uses
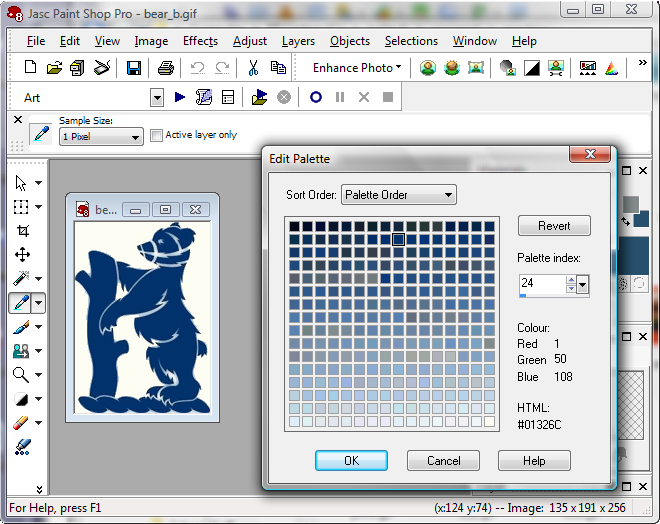
These colour codes are most commonly used for web-pages, in either HTML or CSS code. Most graphics and painting programs also allow you to edit palette colours, view or set colours using these colour codes.
The screen-shot below shows a palette-entry for an image in Paint Shop Pro. Notice the HTML colour code at the bottom-right of the palette dialogue - can you use the controls above to reproduce that colour?

Alternatives
While creating colours using RGB values is probably the most common way to describe colours for use in webpages and other applications, there are alternatives, such as HSL.