Alternative Representations
When talking about human memory, psychologists have competing models. Some think that the memory behaves like a recording - e.g. when we remember a song we remember details like pitch, speed and timbre, which is why we are able to recognise a singer's voice even when they're singing a different song. Others think that we remember the key features or properties - a prototype - which is why we are still able recognise a song when it's performed in a different style or in a different key.
We can apply the same ideas when storing information inside a computer. Most courses teach you that images are stored as bitmaps and sounds as waves, but there are alternatives to these representations.
Vector Graphics
While most images that you see on the computer are stored as bitmaps, you are likely to have encountered some that aren't, e.g. sprites in Scratch, the drawing tools in office applications, or ClipArt. You might also have seen a similar idea employed in devices such as the Jacquard loom.
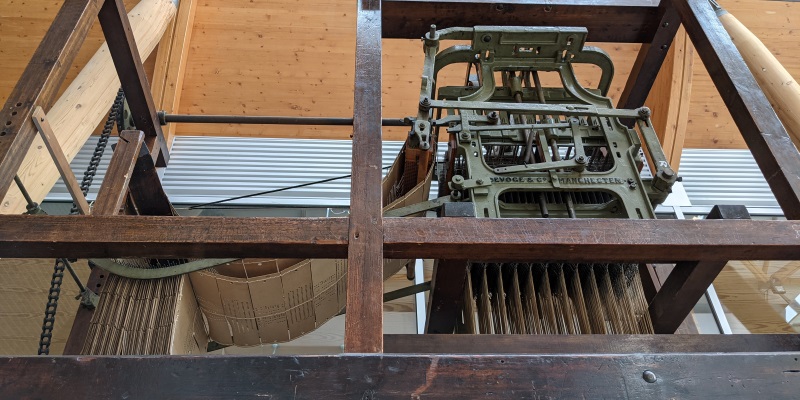
Below is a ribbon-making loom from north Warwickshire, which is in the Herbert Art Gallery and Museum in Coventry. The first image is the whole loom, which could weave eight ribbons simultaneously using a pattern stored on punched cards. The second image is the card reader on the top of the machine.



The patterns could be quite intricate, but notice that the pattern of holes on the punched card isn't a representation of the pattern in the form of a bitmap - it represents the instructions required to weave the pattern.
Vector graphics work in a similar way - the file stores the mathematical information required to draw the image. This might include detail such as co-ordinates, height, width, line thickness and colour, radius of curves, etc.
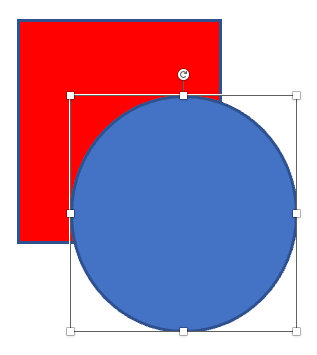
As you may have noticed in the Office drawing tools, each shape you draw remains distinct. In the example on the right the circle and the rectangle are stored and can be manipulated separately - the circle could be moved without affected the rectangle underneath.
The main benefit of vector graphics is that the quality is unaffected when the image is scaled - doubling the size of the circle only requires me to double the radius, not double the size of each pixel. An additional benefit is that the file only contains data about the shapes draw, so the file is often smaller. Collections of shapes can be grouped to make it easier to move and resize them as one. Office ClipArt is stored like this - it can be ungrouped if you wish to remove any part of the image.

MIDI Files
Not all devices that play music are playing recordings of a sound wave - some are playing the notes directly themselves. Such devices include musicboxes (see right), but also toys like the Fisher Price record player and mechanical instruments such as the pianola. In these mechanical devices, pins or holes in the media either pluck the notes directly or cause them to be played by other means. In these simple devices the media contains details of which notes are to be played and (sometimes) their duration.
More sophisticated devices, like fairground organs (see below), are able to play multiple "instruments", including percussion, and reproduce the effect of a full band.
MIDI files, which control electronic instruments such as synthesisers and sequencers, effectively do the same thing. The file contains information about which notes to play and which sounds to use, but also possibly information such as attack and decay to reproduce the effect of the pedals on a piano being used or hitting/plucking the instrument with varying degrees of force.
As the sounds are generated by the instrument itself (or the sound card in the case of a computer), the sound generated will vary from device to device, depending on its quality.
ASCII Art
Is is possible to sort text characters into order of "density", e.g. $@B%8&WM#*oahkbdpqwmZO0QLCJUYXzcvunxrjft/\|()1{}[]?-_+~<>i!lI;:,"^`' and use a fixed-width/monospace font to display them so that they are all the same width. In this way we can use text to represent the pixels in an image (and use RLE or Huffman Coding to compress the result).
Use in Programming
While most of the images and sounds you see on the web are bitmaps or waves, programs that you write yourself are more likely to draw images or diagrams, or play tones for notification.
You might be familiar with using coordinates and lines to draw polygons in Scratch or snowflakes using the turtle in Python. On webpages you can use Canvas and JavaScript to draw diagrams - e.g. my sampling and trigonometry pages - and you can also use CSS to manipulate things in 3D, such as this cube.
JavaScript can also be used to generate tones, as with this Simon game, and I used a similar technique in one of the programs for my O level Computer Studies coursework - it was a Geography quiz that used co-ordinates to draw maps and flags, and programmatically generated the tones for national anthems using BBC BASIC.