That seemed to work, but it didn't look very exciting. What we can do now is add some different colours and different sized text.
The heading tags <h1> to <h6> (where <h1> is the biggest and <h6> is the smallest) are the easiest and best way to change the size of the text on your page. Note that there is a corresponding end tag for each heading.
Unfortunately, though, for colours, fonts, alignment, etc., there are two ways we can go with the styling of the page - HTML or CSS.
Newer versions of Internet Explorer no longer allow you to edit the HTML after you select View Source (other browsers never did), so you will need to go back to the file you saved and open it again with Notepad.
HTML
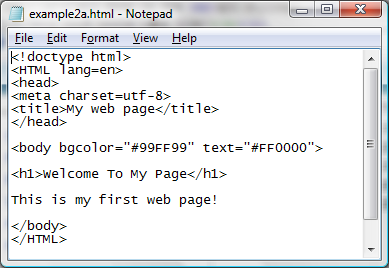
The original way to style a page was to use HTML tags. You can set the colours for the whole page in the <body> tag at the top of the page. You can use common colour names, such as "red", "blue", "green", etc., or use the Colour Mixer to mix your own colours, and then use Copy and Paste to insert the number into your HTML page.
This method, however, is now obsolete. If you include markup like this in your page, it won't validate as correct HTML5. If you are just learning HTML, it is better to learn CSS and look at the example further down the page.

Look at the example above. The words "Welcome To My Page" will appear in the largest heading style, and the whole page has a background colour of 99FF99 (pale green) and text in FF0000 (bright red). Save your file again, and click the Refresh button on the browser.
Click here to see what this page would look like!
CSS
The modern way (and the only way that will pass the HTML5 validator) to style a page is to use CSS, or Cascading Style Sheets. I can't hope to cover CSS in detail, but basically you can use CSS to define a style for each type of tag, and you can either do this at the top of the HTML file, or in a separate file. The benefit of using a separate file is that you can use the same file for all pages in your site, and so if you want to change the appearance of every page, or create a "house style", you only need to edit one file.
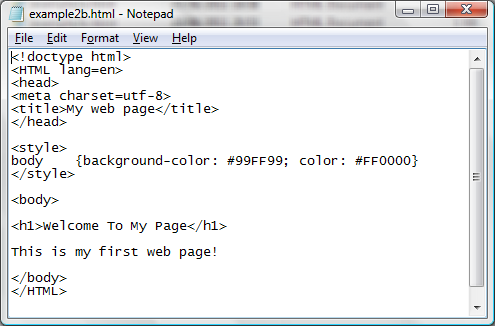
If you are planning to take web-design further, it's well worth going down the CSS route now as the HTML method above is being phased out. As an example, I've used CSS to reproduce the same result as the HTML file above:

Note that there are no options in the <body> tag - it's all done in the <style> section at the top.
There is a video on styling a web-page with CSS in my HTML and CSS YouTube playlist.